Mi a következő lépés?
- Az email vagy telefonbeszélgetés alapján elvégezzük az auditot.
- Az elemzésnek megfelelően a projekt ütemezését és árajánlatát elkészítjük
- Személyesen találkozunk a megbízási szerződés és egyéb részletek miatt.
A SEO auditok során az “uncached JavaScript and CSS files” probléma akkor jelentkezik, ha a böngésző gyorsítótárazása nincs megadva a válaszfejlécben (response header). Ha engedélyezzük a böngésző gyorsítótárát a JavaScript- és CSS-fájlokhoz, akkor tárolhatják és újra felhasználhatják ezeket az erőforrásokat anélkül, hogy újra le kellene tölteniük őket az oldal lekérésekor. A böngésző így kevesebb adatot tölt le, ami csökkenti az oldal betöltési idejét.
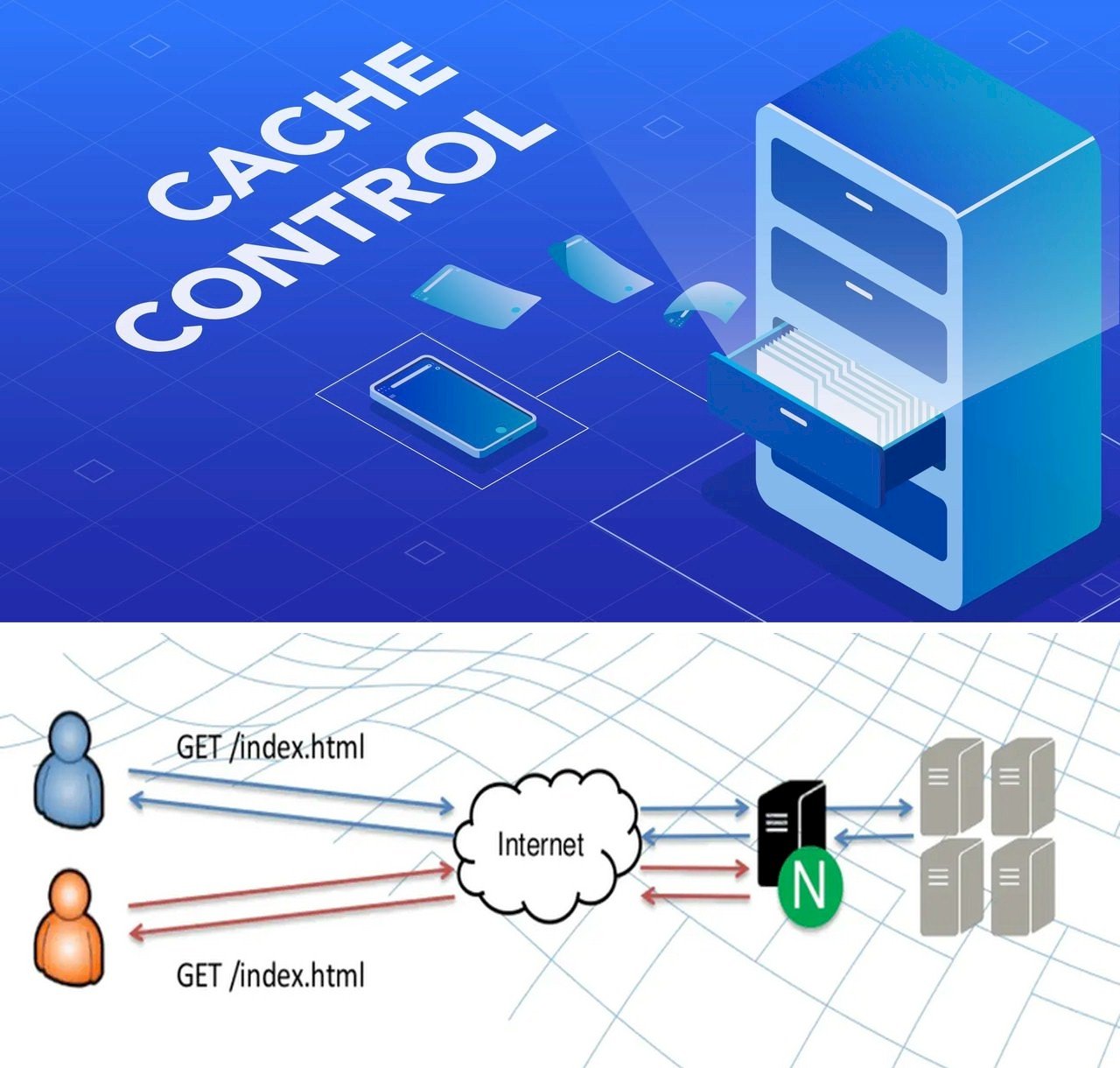
Amikor egy url-re kattintunk vagy begépeljük a böngésző címsorába, egy http kérés (Hypertext Transfer Protocol request) kerül elküldésre a szerverkiszolgáló felé, ahol a weboldalra vonatkozó válaszok (http response) érkeznek vissza. Az alapinformációkon felül a http válasz fejlécében (response header) kell szerepelnie a JavaScipt és CSS fájlokra vonatkozó gyorsítótárazási szabályoknak.

A böngészőt a http válaszadás során utasítani kell, hogy képeket, CSS és JS fájlokat tároljanak a gyorsítótárukban, hogy ne kelljen újra és újra ugyanazt a tartalmat, vagy programkódot betölteni (ezzel lassítva az oldalakat). A weboldalon szereplő képek, stílusfájlok sok esetben ugyanazok, ha egy kicsit belegondolsz, akkor ez nagyon is érthető. Például egy weboldal logója nem változik, minden oldalon ugyanott és ugyanolyan stílussal van felvértezve általában. Így valójában a böngészőknek nem kell minden oldalról letölteniük, elegendő lenne egyszer, az első látogatáskor.

Ha a webszerver Apache-ot használ, és engedélyezi a felülbírálásokat, akkor a .htaccess file-ban az alábbi kóddal lehet a képek, css-ek, és js file-ok gyorsítótárazásának beállítását elvégezni. Az igényeknek megfelelően vedd figyelembe, hogy milyen hozzáférési időszakokat állítasz be.
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES CACHING ##
A hozzáférési idő arra utasítja a böngészőt, hogy az első hozzáféréstől számított x hónapig vagy évig gyorsítótárazza a kép/CSS/JS-fájlokat. Ha a JS és CSS fájlok módosulnak, akkor mindenképpen nevezd át őket, különben a visszatérő látogatók x hónapig nem fogják látni a változtatásokat.
Az Nginx nyílt forásskódú szoftver alkalmazása egy nagyon gyors alternatíva az apache-hoz. A következő sorokat kell hozzáadni a webhelyedhez tartozó Nginx conf fájlhoz, hogy engedélyezd a böngésző gyorsítótárazását.
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 30d;
}Ezzel a beállítással az összes fenti fájlkiterjesztés 30 napig gyorsítótárazva lesznek.
Ha WordPress alapú webhelyet futtatsz, akkor a .htaccess file- ban vagy manuálisan helyezed el a gyorsítótárazási szabályokat, vagy egy minőségi bővítményt (cache plugin) telepítesz, (pl. WP Rocket vagy WP Fastest Cache). Ezek a programok egy nagyon hasonló direktívát adnak a .htaccess fájl-hoz – sok más hasznos beállítás mellett (feltéve, hogy megfelelő engedélyeket adsz a bővítménynek!).

Az “img” címkéken belül található alt attribútumokat a keresőmotorok használják a képek tartalmának megértésére. Ha ezeket az alt leírásokat nem definiáljuk megfelelően a képfeltöltés során, akkor képkereséskor rossz rangsorolást fog kapni a találatoknál, vagy a kép egyáltalán meg sem fog jelenni.
VIEW DETAILS
Nem jó megoldás ha az oldal címét (title), valamint a h1 címke (tag) tartalmát meggismételjük a fejlécben. Ha ezek megegyeznek, akkor a keresők túloptimalizáltnak tekintheti az oldalt, de a legfontosabb, hogy ugyanazon tartalom használata esetén elveszítjük a lehetőséget más releváns kulcsszavak beépítésére.
VIEW DETAILS
1.1 A jelen tájékoztató célja, hogy rögzítse a Marketing Market Korlátolt Felelősségű Társaság által alkalmazott adatvédelmi és -kezelési elveket, és a társaság adatvédelmi és kezelési politikáját, amelyet a társaság, mint adatkezelő magára nézve kötelező erővel ismer el.
1.2 Az adatvédelemért és a személyes adatok biztonságos kezelésre vonatkozó intézkedésekért felelős: Marketing Market Kft., mint Adatkezelő székhely: 2724 Újlengyel, Határ út 12. telephely: 2096 Üröm, Kalmár u. 31/B, Adószám: 23812936-2-13, cégjegyzékszám: 13-09-154002 , e-mail cím: info@marketingmarket.hu
1.3 Jelen tájékoztató a Marketing Market telephelyén, valamint a honlapján található Szolgáltatások kapcsán a Felhasználók által megadott Személyes adat kezelésének elveit tartalmazza.
1.4 A tájékoztató rendelkezéseinek kialakításakor a társaság különös tekintettel vette figyelembe az Európai Parlament és a Tanács 2016/679 Rendeletében („Általános Adatvédelmi Rendelet” vagy „GDPR”), az információs önrendelkezési jogról és az információszabadságról szóló 2011. évi CXII. törvény („Infotv.”), a Polgári Törvénykönyvről szóló 2013. évi V. törvény („Ptk.”), továbbá a gazdasági reklámtevékenység alapvető feltételeiről és egyes korlátairól szóló 2008. évi XLVIII. törvény („Grtv.”) rendelkezéseit.
1.4 A tájékoztató hatálya nem terjed ki olyan weboldalak, hirdetési szolgáltatók adatkezeléseire, melyek a Marketing Market honlapján található hivatkozásokhoz vezet. Az ilyen szolgáltatásokra a szolgáltatást üzemeltető harmadik személyek adatkezelési tájékoztatójában foglalt rendelkezések irányadók, és ezekért az adatkezelésekért a Marketing Market semmilyen felelősséget nem vállal.
2.1 Adatkezelés: az alkalmazott eljárástól függetlenül a személyes adatokon végzett bármely művelet vagy a műveletek összessége, így különösen a személyes adatok gyűjtése, rögzítése, rendszerezése, tagolása, tárolása, átalakítása, megváltoztatása, felhasználása, lekérdezése, betekintése, felhasználása, közlése, továbbítása, terjesztése vagy egyéb módon hozzáférhetővé tétele, nyilvánosságra hozatala, összehangolása vagy összekapcsolása, korlátozása, törlése és megsemmisítése, valamint az adatok további felhasználásának megakadályozása, fénykép-, hang- vagy képfelvétel készítése, valamint a személy azonosítására alkalmas fizikai jellemzők (pl. magasság, súly, arc vagy hajszerkezet 3D-s digitális rögzítése)
2.2 Adatkezelő: az a természetes vagy jogi személy, illetve jogi személyiséggel nem rendelkező szervezet, aki vagy amely önállóan vagy másokkal együtt az adatok kezelésének célját meghatározza, az adatkezelésre (beleértve a felhasznált eszközt) vonatkozó döntéseket meghozza és végrehajtja, vagy az általa megbízott adatfeldolgozóval végrehajtatja. Adatkezelőnek minősül a honlap üzemeltetője, amely elsődlegesen médiatartalom-szolgáltatást végez, és ezen főtevékenységéhez kapcsolódóan biztosítja a Honlapon keresztül elérhető Szolgáltatásokat.
3.1 Adatkezelő kizárólag olyan személyes adatokat gyűjt és dolgoz fel, amelyeket a látogató önkéntesen bocsát rendelkezésére. Ezen adatokra (különösképpen az alábbi adatokra: név, cím, telefonszám, E-mail cím, születési hely, születési idő) az ügyfelek részére nyújtott szolgáltatásaink biztosításához (és fejlesztéséhez), továbbá jelen Adatvédelmi szabályzatban meghatározott célok elérésére van szükség.
3.2 Az Adatkezelésre a Felhasználók önkéntes, megfelelő tájékoztatáson alapuló nyilatkozata alapján kerül sor, amely nyilatkozat tartalmazza a Felhasználók kifejezett hozzájárulását ahhoz, hogy az oldal használata során általuk közölt Személyes adataik, illetve a róluk generált Személyes adatok felhasználásra kerüljenek. A Felhasználó a hozzájáruláson alapuló adatkezelés esetén jogosult a hozzájárulását bármikor visszavonni, amely azonban nem érinti a visszavonás előtti adatkezelés jogszerűségét.
3.3 Bármely Felhasználó e-mail címének valamint a regisztráció során megadott adatainak (pl. felhasználó név, azonosító, jelszó stb.) megadásakor egyben felelősséget vállal azért, hogy a megadott e-mail címről ill. az általa megadott adatok felhasználásával kizárólag ő vesz igénybe szolgáltatást. E felelősségvállalásra tekintettel egy megadott e-mail címen és/vagy adatokkal történt belépésekkel összefüggő mindennemű felelősség kizárólag azt a Felhasználót terheli, aki az e-mail címet regisztrálta és az adatokat megadta.
3.4 Az Adatkezelő a Felhasználó által a honlapra történő belépéskor a Felhasználó IP címét a Szolgáltatás nyújtásához kapcsolódóan, az Adatkezelő jogos érdekére tekintettel és a Szolgáltatás jogszerű biztosítása okán (pl. jogellenes felhasználás ill. jogellenes tartalmak kiszűrése érdekében), a Felhasználó külön hozzájárulása nélkül is rögzítik.
3.5 Az egyes személyes vizsgálatok, kezelések kapcsán az adatkezelés önkéntes hozzájáruláson alapul, azzal, hogy a vizsgálati és kezelési lap, valamint az ezekhez köthető zárójelentés esetén a jogkezelés alapja az 1997. évi XLVII. törvény az egészségügyi és a hozzájuk kapcsolódó személyes adatok kezeléséről és védelméről szóló törvény.
3.6 Adatkezelő a megadott személyes adatokat a jelen Adatkezelési tájékoztatóban meghatározott céloktól eltérő célokra nem használja, illetve használhatja fel. Személyes adatok harmadik személynek vagy hatóságok számára történő kiadása – hacsak törvény ettől eltérően nem rendelkezik kötelező erővel – kizárólag az Érintett előzetes, kifejezett hozzájárulásával történhet.
4.1 Az Adatkezelő a testre szabott kiszolgálás érdekében a Felhasználó számítógépén kis adatcsomagot (ún. „cookie”-t) helyeznek el. A cookie célja az adott oldal minél magasabb színvonalú működésének biztosítása, személyre szabott szolgáltatások biztosítása, a felhasználói élmény javítása. A cookie-t a Felhasználó képes törölni saját számítógépéről, illetve beállíthatja böngészőjét, hogy a cookie-k alkalmazását tiltsa. A cookie-k alkalmazásának tiltásával a Felhasználó tudomásul veszi, hogy cookie nélkül az adott oldal működése nem teljes értékű.
4.2 Az Adatkezelő személyre szabott szolgáltatások biztosítása során, cookie-k alkalmazásával a következő Személyes adatokat kezelik: demográfiai adatok valamint érdeklődésikör-információk, szokások, preferenciák (böngészési előzmények alapján).
4.3 Az Adatkezelő nem küld kéretlen levelet látogatóinak. A kifejezett hozzájárulása esetén Ön beleegyezhet abba, hogy adatai az Adatkezelő DM adatbázisába kerüljenek, és azokat kutatás és a közvetlen üzletszerzés célját szolgáló név- és lakcímadatok kezeléséről szóló 1995. évi CXIX törvényben meghatározott piackutatás és közvetlen üzletszerzés céljából minden további engedélyezés nélkül felhasználhassa. Hozzájárulása megadásával kifejezetten hozzájárul ahhoz, hogy Adatkezelő üzletszerzés céljából postai, illetve elektronikus úton (E-mail, SMS, MMS) reklámot továbbítson, valamint hogy adatait közvélemény- és piackutatás céljából saját szolgáltatásának fejlesztése érdekében felhasználja. Az adatszolgáltatás önkéntes, és megfelelő jogi tájékoztatás birtokában történik. Ön jogosult arra, hogy az általunk kezelt adatairól bármikor tájékoztatást kérjen, illetve hogy adatai módosítását, törlését, valamint hozzájárulását bármikor, korlátozás nélkül ingyenesen visszavonja a Marketing Market Kft. posta címére postai úton vagy személyesen, illetve az info@marketingmarket.hu e-mail címre küldött bejelentéssel.
4.4 Adat – más, kifejezetten célhoz kötött hozzájáruló nyilatkozat hiányában (így különösen: DM levelek küldése) – kizárólag a szolgáltatásaink biztosítása és fejlesztése céljából, így a megrendelések teljesítése (arról történő értesítés), a megrendelés megtörténtének, teljesítésének és annak megfelelőségének igazolása, ellenőrzése, esetleges reklamációs ügyintézés, illetve a számlázás biztosítása és a megkötött szerződések bizonyítása.
4.5 Amennyiben felhasználó által kerül kép feltöltésre a honlapra, kerülni kell az az olyan EXIF-eket, amelyekben GPS pozíció adatok is szerepelnek. A honlap látogatói ezeket letölthetik és kinyerhetik a helyadatokat a honlapon található képekből.
5.1 Az Adatkezelő a Személyes adatokat a jóhiszeműség és a tisztesség és átláthatóság elveinek, valamint a hatályos jogszabályok és jelen Tájékoztatóban rendelkezéseinek megfelelően kezelik.
5.2 A Szolgáltatások igénybevételéhez elengedhetetlenül szükséges Személyes adatokat az Adatkezelő az érintett Felhasználó hozzájárulása alapján, és kizárólag célhoz kötötten használják fel.
5.3 Az Adatkezelő a Személyes adatokat csak a jelen Tájékoztatóban ill. a vonatkozó jogszabályokban meghatározott célból kezelik. A kezelt Személyes adatok köre arányban áll az Adatkezelés céljával, azon nem terjeszkedhet túl. Minden olyan esetben, ha a Személyes adatokat az Adatkezelő az eredeti adatfelvétel céljától eltérő célra kívánja felhasználni, erről a Felhasználót tájékoztatja, és ehhez előzetes, kifejezett hozzájárulását megszerzi, illetőleg lehetőséget biztosít számára, hogy a felhasználást megtiltsa.
5.4 Adatkezelő a megadott Személyes adatokat nem ellenőrzi. A megadott Személyes adatok megfelelőségéért kizárólag az azt megadó személy felel.
5.5 A 16. életévét be nem töltött személy érintett Személyes adatai csak a felette szülői felügyeletet gyakorló nagykorú személy hozzájárulása esetén kezelhetők. Az Adatkezelőnek nem áll módjában a hozzájáruló személy jogosultságát, illetve nyilatkozatának tartalmát ellenőrizni, így a Felhasználó illetve a felette szülői felügyeletet gyakorló személy szavatol azért, hogy a hozzájárulás megfelel a jogszabályoknak. Hozzájáruló nyilatkozat hiányában az Adatkezelő 16. életévét be nem töltött érintettre vonatkozó Személyes adatot – a Szolgáltatás felhasználásakor használt IP cím kivételével, amelynek rögzítésére az internetes szolgáltatások jellegéből adódóan automatikusan sor kerül – nem gyűjt.
5.6 Az Adatkezelő az általa kezelt Személyes adatokat a jelen Tájékoztatóban meghatározott Adatfeldolgozókon, valamint egyes – a jelen Tájékoztatóban hivatkozott – esetekben a Külső szolgáltatókon kívül harmadik félnek át nem adja. A jelen pontban foglalt rendelkezés alól kivételt képez az adatok statisztikailag összesített formában történő felhasználása, mely az érintett Felhasználó beazonosítására alkalmas egyéb adatot semmilyen formában nem tartalmazhatja, ez által nem minősül Adatkezelésnek, sem adattovábbításnak.
Az Adatkezelők bizonyos esetekben – hivatalos bírósági, rendőrségi megkeresés, jogi eljárás szerzői-, vagyoni- illetve egyéb jogsértés vagy ezek alapos gyanúja miatt az Adatkezelők érdekeinek sérelme, a Szolgáltatások biztosításának veszélyeztetése stb. – harmadik személyek számára hozzáférhetővé teszik az érintett Felhasználó elérhető Személyes adatait.
5.7 Az Adatkezelő rendszere a Felhasználók aktivitásáról adatokat gyűjthet, melyek nem kapcsolhatók össze a Felhasználók által a regisztrációkor megadott egyéb adatokkal, sem más honlapok vagy szolgáltatások igénybevételekor keletkező adatokkal.
5.8 Az Adatkezelő az általuk kezelt Személyes adat helyesbítéséről, korlátozásáról ill. törléséről az érintett Felhasználót, továbbá mindazokat értesíti, akiknek korábban a Személyes adatot Adatkezelés céljára továbbította. Az értesítés mellőzhető, ha ez az Adatkezelés céljára való tekintettel az érintett jogos érdekét nem sérti.
5.9 Az Adatkezelő gondoskodik a Személyes adatok biztonságáról, megteszik azokat a technikai és szervezési intézkedéseket, és kialakítja azokat az eljárási szabályokat, amelyek biztosítják, hogy a felvett, tárolt, illetve kezelt adatok védettek legyenek, illetőleg megakadályozzák azok véletlen elvesztését, jogtalan megsemmisülését, jogosulatlan hozzáférését, jogosulatlan felhasználását és jogosulatlan megváltoztatását, jogosulatlan terjesztését. E kötelezettség teljesítésére az Adatkezelők minden olyan harmadik felet felhívnak, akik részére Személyes adatokat továbbít.
5.10 Tekintettel a GDPR vonatkozó rendelkezéseire az Adatkezelő nem köteles adatvédelmi tisztviselő kijelölésére.
6.1.Adatai megadásával Ön kifejezetten hozzájárul azok fenti célok érdekében történő felhasználásához. Az Adatkezelő a hatályos törvényi előírásoknak megfelelően, csak addig tárolja az Ön személyes adatait, amíg a meghatározott célok megvalósítása érdekében indokolt, illetve ameddig Ön az adatok kezeléséhez való hozzájárulást vissza nem vonja.
6.2 A személyes, nem kötelező adatok kezelése azok önkéntes megadásától azok törléséig tart. Társaságunk törli a megadott adatokat az arra vonatkozó hozzájáruló nyilatkozat visszavonását követő 25 napon belül.
6.3 Jogellenes, megtévesztő Személyes adat használata esetén vagy a Felhasználó által elkövetett bűncselekmény, illetve rendszer elleni támadás esetén az Adatkezelő jogosult a Felhasználó Személyes adatait haladéktalanul törölni, ugyanakkor – bűncselekmény gyanúja vagy polgári jogi felelősség gyanúja esetén – jogosultak a Személyes adatokat a lefolytatandó eljárás időtartamára megőrizni is.
6.4 A rendszer működése során automatikusan, technikailag rögzítésre kerülő, adatok a generálódásuktól számítva a rendszer működésének biztosítása szempontjából indokolt időtartamig kerülnek tárolásra a rendszerben. Az Adatkezelő biztosítja, hogy ezen, automatikusan rögzített adatok egyéb Személyes adatokkal – a jogszabály által kötelezővé tett esetek kivételével – össze nem kapcsolhatók. Ha a Felhasználó Személyes adatainak kezeléséhez adott hozzájárulását megszüntette, vagy valamely Adatkezelő által nyújtott Szolgáltatásról leiratkozott (pl. DM hírlevél), úgy ezt követően a technikai adatokról az ő személye – nyomozó hatóságokat illetve szakértőiket ide nem értve – nem lesz beazonosítható.
6.5 Amennyiben bíróság vagy hatóság jogerősen elrendeli a Személyes adat törlését, a törlést az Adatkezelő végrehajtja. Törlés helyett az Adatkezelő – a Felhasználó tájékoztatása mellett – korlátozzák a Személyes adat felhasználását, ha a Felhasználó ezt kéri, vagy ha a rendelkezésére álló információk alapján feltételezhető, hogy a törlés sértené a Felhasználó jogos érdekét. A Személyes adatot az Adatkezelők mindaddig nem törlik, ameddig fennáll az az adatkezelési cél, amely a Személyes adat törlését kizárta.
6.6 Vásárlás esetén a számlázási adatok a jogszabály kötelező rendelkezése alapján 8 évig megőrzésre kerülnek.
7.1 Az Adatkezelő a Szolgáltatások biztosításához kapcsolódóan számos esetben Külső szolgáltatókat vesznek igénybe, amely Külső szolgáltatókkal együttműködnek.
A Külső szolgáltatók rendszereiben kezelt Személyes adatok tekintetében a Külső szolgáltatók saját adatvédelmi tájékoztatójában foglaltak az irányadók. Az Adatkezelők minden tőlük telhetőt megtesznek annak érdekében, hogy a Külső szolgáltató a részére továbbított Személyes adatokat a jogszabályoknak megfelelőn kezelje, és azokat kizárólag a Felhasználó által meghatározott vagy a jelen Tájékoztatóban alább rögzített célra használja fel. A Külső szolgáltatók 2018. május 25. napját követően a részükre az Adatkezelők által továbbított és általuk kezelt vagy feldolgozott Személyes adatokat a GDPR által előírt rendelkezésekkel összhangban rögzítik, kezelik, ill. dolgozzák fel és erről nyilatkozatot tesznek az Adatkezelők részére.
Az Adatkezelők a Külső szolgáltatók számára végzett adattovábbításról a jelen Tájékoztató keretében tájékoztatják a Felhasználókat.
7.2 Regisztrációt könnyítő Külső szolgáltatók
Az Adatkezelő a Szolgáltatások biztosításához kapcsolódóan együttműködnek olyan Külső szolgáltatókkal, amelyek regisztrációt és belépést könnyítő alkalmazásokat biztosítanak a Felhasználók számára. Ezen együttműködés keretében egyes Személyes adatok (pl. IP cím, email, regisztrációs név) e Külső szolgáltatók által az Adatkezelők és/vagy az Adatfeldolgozó részére átadásra kerülhetnek. E Külső szolgáltatók a Személyes adatokat saját adatvédelmi irányelveik szerint gyűjtik, kezelik, továbbítják. (Pl. Mailchimp hírlevélkezelő rendszer)
Az Adatkezelővel együttműködő Regisztrációt vagy belépést könnyítő Külső szolgáltatók: Facebook Inc.; Mailchimp hírlevélkezelő rendszer
7.3 Webanalitikai és hirdetéskiszolgáló Külső szolgáltatók
A Szolgáltatások oldalaihoz kapcsolódóan az Adatkezelők webanalitikai és hirdetéskiszolgáló Külső szolgáltatókkal működnek együtt.
E Külső szolgáltatók hozzáférhetnek a Felhasználó IP címéhez, ezen felül pedig sok esetben cookie-k, esetenként web beacon (az IP cím, a látogatott honlap rögzítésére szolgáló, a honlapokon, esetenként e-mailekben vagy mobil applikációkban alkalmazott webes jelölő), clicktag (egy adott hirdetésre történt kattintást azonosító jelölő mérőkód) vagy egyéb kattintásmérők használatával biztosítják a Szolgáltatások személyre szabását vagy elemzését, statisztikák készítését.
Az e Külső szolgáltatók által elhelyezett cookie-k bármikor törölhetők a Felhasználó készülékéről, a böngésző(k) megfelelő beállításainak kiválasztásával pedig általában visszautasítható a cookie-k használata. A Külső szolgáltatók által elhelyezett cookie beazonosítása az adott cookie-hoz kapcsolódó domain alapján történhet. A web beacon, a clicktag és az egyéb kattintásmérők visszautasítására nincs lehetőség.
E Külső szolgáltatók a részükre továbbított Személyes adatokat saját adatvédelmi tájékoztatóik szerint kezelik.
Az Adatkezelőkkel együttműködő webanalitikai és hirdetéskiszolgáló Külső szolgáltatók: Etarget SE, Facebook Inc., Google LLC.
7.4 Egyéb Külső szolgáltatók
Vannak olyan Külső szolgáltatók, amelyekkel egyik Adatkezelő sem áll szerződéses jogviszonyban vagy az adott adatkezelés tekintetében szándékosan nem működik együtt, azonban ettől függetlenül is a Honlaphoz / Szolgáltatásokhoz – akár a Felhasználó közreműködése (pl. egyéni fiókjának a Szolgáltatáshoz kapcsolása) által, akár anélkül – hozzáférnek, és ez által a Felhasználókról vagy a Szolgáltatások honlapjain folytatott felhasználói aktivitásokról adatokat gyűjtenek, amelyekből esetenként – önállóan vagy más, e Külső szolgáltató által gyűjtött adatokkal összekapcsolva – alkalmasak lehetnek a Felhasználó azonosítására. Ilyen Külső szolgáltatók lehetnek különösen, de nem kizárólagosan: Facebook Ireland Inc., Google LLC, Instagram LLC., Pinterest Ltd., Infogram Software Inc, PayPal Holdings Inc., Playbuzz Ltd., Twitter International Company., Viber Media LLC, Vimeo Ltd., Yahoo! EMEA Ltd., YouTube LLC.
E Külső szolgáltatók a részükre továbbított Személyes adatokat saját adatvédelmi irányelveik szerint kezelik.
8.1 Az Adatkezelő jogosult és köteles minden olyan rendelkezésére álló és általuk szabályszerűen tárolt Személyes adatot az illetékes hatóságoknak továbbítani, amely Személyes adat továbbítására őket jogszabály vagy jogerős hatósági kötelezés kötelezi. Ilyen adattovábbítás, valamint az ebből származó következmények miatt az Adatkezelő nem tehető felelőssé.
8.2 Amennyiben az Adatkezelő a honlapon található tartalomszolgáltatás és tárhelyszolgáltatás üzemeltetését vagy hasznosítását részben vagy egészben harmadik személy számára átadja, úgy az általa kezelt Személyes adatokat részben vagy egészben ezen harmadik személy számára a Felhasználó külön hozzájárulásának megkérése nélkül, azonban a Felhasználók megfelelő előzetes tájékoztatása mellett átadhatja az új üzemeltető részére azzal, hogy ezen adattovábbítás a Felhasználót nem hozhatja a jelen Tájékoztató mindenkor hatályos szövegében megjelölt adatkezelési szabályoknál hátrányosabb helyzetbe. Jelen pont szerinti adattovábbítás esetén az Adatkezelő az adattovábbítás előtt lehetőséget biztosít a Felhasználók számára arra, hogy az adattovábbítás előtt tiltakozzanak az adattovábbítás ellen. Tiltakozás esetén az adott Felhasználó adatainak a jelen pont szerinti továbbítása nem lehetséges.
9.1 A Felhasználó kérheti, hogy az Adatkezelő tájékoztassa, hogy kezeli-e a Felhasználó személyes adatát, és ha igen, akkor az általa kezelt Személyes adatokhoz biztosítson számára hozzáférést. Az írásos formában küldött tájékoztatás-kérést az Adatkezelő akkor tekinti hitelesnek, ha a megküldött kérelem alapján a Felhasználó egyértelműen beazonosítható. Emailben küldött tájékoztatáskérést az Adatkezelő csak akkor tekint hitelesnek, ha azt a Felhasználó regisztrált e-mail címéről küldik, ez azonban nem zárja ki, hogy az Adatkezelő a tájékoztatás megadása előtt a Felhasználót más módon is beazonosítsa.
A tájékoztatáskérés kiterjedhet a Felhasználónak az Adatkezelő által kezelt adataira, azok forrására, az Adatkezelés céljára, jogalapjára, időtartamára, az esetleges Adatfeldolgozók nevére és címére, az Adatkezeléssel összefüggő tevékenységekre, valamint a Személyes adatoknak továbbítása esetén arra, hogy kik és milyen célból kapták vagy kapják meg Felhasználó adatait.
9.2 A Felhasználó kérheti az Adatkezelő által kezelt Személyes adatainak helyesbítését vagy módosítását. Figyelembe véve az Adatkezelés célját, a Felhasználó kérheti a hiányos Személyes adatok kiegészítését. Személyes adat módosítására irányuló igény teljesítését követően a korábbi (törölt) adatok már nem állíthatók helyre.
9.3 A Felhasználó kérheti az Adatkezelő által kezelt Személyes adatainak törlését. A törlés megtagadható (i) a véleménynyilvánítás szabadságához és a tájékozódáshoz való jog gyakorlása céljából, vagy (ii) ha a Személyes adatok kezelésére jogszabály felhatalmazást ad; valamint (iii) jogi igények előterjesztéséhez, érvényesítéséhez, illetve védelméhez.
A törlési kérelem megtagadásáról az Adatkezelő minden esetben tájékoztatja a Felhasználót, megjelölve a törlés megtagadásának indokát. Személyes adat törlésére irányuló igény teljesítését követően a korábbi (törölt) adatok már nem állíthatók helyre.
9.4 A Felhasználó kérheti, hogy Személyes adatainak kezelését az Adatkezelő korlátozza, ha a Felhasználó vitatja a kezelt Személyes adatok pontosságát. Ebben az esetben a korlátozás arra az időtartamra vonatkozik, amely lehetővé teszi, hogy az Adatkezelő ellenőrizze a Személyes adatok pontosságát. Az Adatkezelő megjelöli az általa kezelt Személyes adatot, ha a Felhasználó vitatja annak helyességét vagy pontosságát, de a vitatott Személyes adat helytelensége vagy pontatlansága nem állapítható meg egyértelműen.
A Felhasználó kérheti, hogy Személyes adatainak kezelését az Adatkezelő korlátozza akkor is, ha az Adatkezelés jogellenes, de a Felhasználó ellenzi a kezelt Személyes adatok törlését, és ehelyett kéri azok felhasználásának korlátozását.
A Felhasználó továbbá akkor is kérheti, hogy Személyes adatainak kezelését az Adatkezelő korlátozza, ha az Adatkezelés célja megvalósult, de a Felhasználó igényli azok Adatkezelő általi kezelését jogi igények előterjesztéséhez, érvényesítéséhez vagy védelméhez.
9.5 Felhasználó tiltakozhat Személyes adatainak kezelése ellen (i) ha a Személyes adatok kezelése kizárólag az Adatkezelőre vonatkozó jogi kötelezettség teljesítéséhez vagy az Adatkezelő vagy harmadik személy jogos érdekének érvényesítéséhez szükséges; (ii) ha az Adatkezelés célja közvetlen üzletszerzés, közvélemény-kutatás vagy tudományos kutatás; vagy (iii) ha az Adatkezelésre közérdekű feladat teljesítése érdekében kerül sor. Az Adatkezelő a Felhasználó tiltakozásának jogszerűségét megvizsgálják, és ha a tiltakozás megalapozottságát megállapítják, az Adatkezelést megszüntetik és a kezelt Személyes adatokat zárolják, továbbá a tiltakozásról és az annak alapján tett intézkedésekről értesítik mindazokat, akik részére a tiltakozással érintett Személyes adatok korábban továbbításra kerültek.
10.1 Az Adatkezelő tevékenysége ellátásához a jelen Tájékoztatóban fentebb nevesített Adatfeldolgozókat veszik igénybe. A kezelt adatok kizárólag Társaságunk azon munkavállalói részéről kerülnek megismerésre, akik az adott célhoz kötötten szükségszerűen meg kell ismerjék az adatokat (így az adott szolgáltatás teljesítéssel kapcsolatba kerülő munkatárs, vevőpanasz esetén az azt intéző vevőszolgálati munkatárs, reklámküldemény esetén a reklámot elindító marketing munkatárs, számlázással kapcsolatosan pedig az azzal foglalkozó pénzügyi munkatárs).
10.2 Az Adatfeldolgozók önálló döntést nem hoznak, kizárólag az Adatkezelővel kötött szerződés, és a kapott utasítások szerint jogosultak eljárni. Az Adatfeldolgozók 2018. május 25. napját követően a részükre az Adatkezelő által továbbított és általa kezelt vagy feldolgozott Személyes adatokat a GDPR által előírt rendelkezésekkel összhangban rögzítik, kezelik, ill. dolgozzák fel.
10.3 Az Adatkezelő ellenőrzi az Adatfeldolgozók munkáját.
10.4 Az Adatfeldolgozók további adatfeldolgozó igénybe vételére csak az Adatkezelő hozzájárulásával jogosultak.
11.1 Az Adatkezelő fenntartja magának a jogot, hogy a jelen Tájékoztatót egyoldalú döntésével bármikor módosítsa.
11.2 A Felhasználó következő belépéssel elfogadja a Tájékoztató mindenkor hatályos rendelkezéseit, ezen túlmenően az egyes Felhasználók beleegyezésének kikérésére nincs szükség.
12.1 Bármilyen, adatkezeléssel kapcsolatos kérdéssel, észrevétellel kereshetők az Adatkezelő munkatársai az info@marketingmarket.hu e-mail címen.
12.2 A Felhasználó az Adatkezeléssel kapcsolatos panaszával közvetlenül a Nemzeti Adatvédelmi és Információszabadság Hatósághoz (cím: 1125 Budapest, Szilágyi Erzsébet fasor 22/c.; telefon: +36-1-391-1400; e-mail: ugyfelszolgalat@naih.hu; honlap: www.naih.hu fordulhat.
12.3 A Felhasználó jogainak megsértése esetén bírósághoz fordulhat. A per elbírálása a törvényszék hatáskörébe tartozik. A per – az érintett választása szerint – az érintett lakóhelye vagy tartózkodási helye szerinti törvényszék előtt is megindítható. Az Adatkezelő kérésre a Felhasználót tájékoztatják a jogorvoslat lehetőségéről és eszközeiről.
1.1 A jelen tájékoztató célja, hogy rögzítse a Marketing Market Korlátolt Felelősségű Társaság által alkalmazott adatvédelmi és -kezelési elveket, és a társaság adatvédelmi és kezelési politikáját, amelyet a társaság, mint adatkezelő magára nézve kötelező erővel ismer el.
1.2 Az adatvédelemért és a személyes adatok biztonságos kezelésre vonatkozó intézkedésekért felelős: Marketing Market Kft., mint Adatkezelő székhely: 2724 Újlengyel, Határ út 12. telephely: 2096 Üröm, Kalmár u. 31/B, Adószám: 23812936-2-13, cégjegyzékszám: 13-09-154002 , e-mail cím: info@marketingmarket.hu
1.3 Jelen tájékoztató a Marketing Market telephelyén, valamint a honlapján található Szolgáltatások kapcsán a Felhasználók által megadott Személyes adat kezelésének elveit tartalmazza.
1.4 A tájékoztató rendelkezéseinek kialakításakor a társaság különös tekintettel vette figyelembe az Európai Parlament és a Tanács 2016/679 Rendeletében („Általános Adatvédelmi Rendelet” vagy „GDPR”), az információs önrendelkezési jogról és az információszabadságról szóló 2011. évi CXII. törvény („Infotv.”), a Polgári Törvénykönyvről szóló 2013. évi V. törvény („Ptk.”), továbbá a gazdasági reklámtevékenység alapvető feltételeiről és egyes korlátairól szóló 2008. évi XLVIII. törvény („Grtv.”) rendelkezéseit.
1.4 A tájékoztató hatálya nem terjed ki olyan weboldalak, hirdetési szolgáltatók adatkezeléseire, melyek a Marketing Market honlapján található hivatkozásokhoz vezet. Az ilyen szolgáltatásokra a szolgáltatást üzemeltető harmadik személyek adatkezelési tájékoztatójában foglalt rendelkezések irányadók, és ezekért az adatkezelésekért a Marketing Market semmilyen felelősséget nem vállal.
2.1 Adatkezelés: az alkalmazott eljárástól függetlenül a személyes adatokon végzett bármely művelet vagy a műveletek összessége, így különösen a személyes adatok gyűjtése, rögzítése, rendszerezése, tagolása, tárolása, átalakítása, megváltoztatása, felhasználása, lekérdezése, betekintése, felhasználása, közlése, továbbítása, terjesztése vagy egyéb módon hozzáférhetővé tétele, nyilvánosságra hozatala, összehangolása vagy összekapcsolása, korlátozása, törlése és megsemmisítése, valamint az adatok további felhasználásának megakadályozása, fénykép-, hang- vagy képfelvétel készítése, valamint a személy azonosítására alkalmas fizikai jellemzők (pl. magasság, súly, arc vagy hajszerkezet 3D-s digitális rögzítése)
2.2 Adatkezelő: az a természetes vagy jogi személy, illetve jogi személyiséggel nem rendelkező szervezet, aki vagy amely önállóan vagy másokkal együtt az adatok kezelésének célját meghatározza, az adatkezelésre (beleértve a felhasznált eszközt) vonatkozó döntéseket meghozza és végrehajtja, vagy az általa megbízott adatfeldolgozóval végrehajtatja. Adatkezelőnek minősül a honlap üzemeltetője, amely elsődlegesen médiatartalom-szolgáltatást végez, és ezen főtevékenységéhez kapcsolódóan biztosítja a Honlapon keresztül elérhető Szolgáltatásokat.
3.1 Adatkezelő kizárólag olyan személyes adatokat gyűjt és dolgoz fel, amelyeket a látogató önkéntesen bocsát rendelkezésére. Ezen adatokra (különösképpen az alábbi adatokra: név, cím, telefonszám, E-mail cím, születési hely, születési idő) az ügyfelek részére nyújtott szolgáltatásaink biztosításához (és fejlesztéséhez), továbbá jelen Adatvédelmi szabályzatban meghatározott célok elérésére van szükség.
3.2 Az Adatkezelésre a Felhasználók önkéntes, megfelelő tájékoztatáson alapuló nyilatkozata alapján kerül sor, amely nyilatkozat tartalmazza a Felhasználók kifejezett hozzájárulását ahhoz, hogy az oldal használata során általuk közölt Személyes adataik, illetve a róluk generált Személyes adatok felhasználásra kerüljenek. A Felhasználó a hozzájáruláson alapuló adatkezelés esetén jogosult a hozzájárulását bármikor visszavonni, amely azonban nem érinti a visszavonás előtti adatkezelés jogszerűségét.
3.3 Bármely Felhasználó e-mail címének valamint a regisztráció során megadott adatainak (pl. felhasználó név, azonosító, jelszó stb.) megadásakor egyben felelősséget vállal azért, hogy a megadott e-mail címről ill. az általa megadott adatok felhasználásával kizárólag ő vesz igénybe szolgáltatást. E felelősségvállalásra tekintettel egy megadott e-mail címen és/vagy adatokkal történt belépésekkel összefüggő mindennemű felelősség kizárólag azt a Felhasználót terheli, aki az e-mail címet regisztrálta és az adatokat megadta.
3.4 Az Adatkezelő a Felhasználó által a honlapra történő belépéskor a Felhasználó IP címét a Szolgáltatás nyújtásához kapcsolódóan, az Adatkezelő jogos érdekére tekintettel és a Szolgáltatás jogszerű biztosítása okán (pl. jogellenes felhasználás ill. jogellenes tartalmak kiszűrése érdekében), a Felhasználó külön hozzájárulása nélkül is rögzítik.
3.5 Az egyes személyes vizsgálatok, kezelések kapcsán az adatkezelés önkéntes hozzájáruláson alapul, azzal, hogy a vizsgálati és kezelési lap, valamint az ezekhez köthető zárójelentés esetén a jogkezelés alapja az 1997. évi XLVII. törvény az egészségügyi és a hozzájuk kapcsolódó személyes adatok kezeléséről és védelméről szóló törvény.
3.6 Adatkezelő a megadott személyes adatokat a jelen Adatkezelési tájékoztatóban meghatározott céloktól eltérő célokra nem használja, illetve használhatja fel. Személyes adatok harmadik személynek vagy hatóságok számára történő kiadása – hacsak törvény ettől eltérően nem rendelkezik kötelező erővel – kizárólag az Érintett előzetes, kifejezett hozzájárulásával történhet.
4.1 Az Adatkezelő a testre szabott kiszolgálás érdekében a Felhasználó számítógépén kis adatcsomagot (ún. „cookie”-t) helyeznek el. A cookie célja az adott oldal minél magasabb színvonalú működésének biztosítása, személyre szabott szolgáltatások biztosítása, a felhasználói élmény javítása. A cookie-t a Felhasználó képes törölni saját számítógépéről, illetve beállíthatja böngészőjét, hogy a cookie-k alkalmazását tiltsa. A cookie-k alkalmazásának tiltásával a Felhasználó tudomásul veszi, hogy cookie nélkül az adott oldal működése nem teljes értékű.
4.2 Az Adatkezelő személyre szabott szolgáltatások biztosítása során, cookie-k alkalmazásával a következő Személyes adatokat kezelik: demográfiai adatok valamint érdeklődésikör-információk, szokások, preferenciák (böngészési előzmények alapján).
4.3 Az Adatkezelő nem küld kéretlen levelet látogatóinak. A kifejezett hozzájárulása esetén Ön beleegyezhet abba, hogy adatai az Adatkezelő DM adatbázisába kerüljenek, és azokat kutatás és a közvetlen üzletszerzés célját szolgáló név- és lakcímadatok kezeléséről szóló 1995. évi CXIX törvényben meghatározott piackutatás és közvetlen üzletszerzés céljából minden további engedélyezés nélkül felhasználhassa. Hozzájárulása megadásával kifejezetten hozzájárul ahhoz, hogy Adatkezelő üzletszerzés céljából postai, illetve elektronikus úton (E-mail, SMS, MMS) reklámot továbbítson, valamint hogy adatait közvélemény- és piackutatás céljából saját szolgáltatásának fejlesztése érdekében felhasználja. Az adatszolgáltatás önkéntes, és megfelelő jogi tájékoztatás birtokában történik. Ön jogosult arra, hogy az általunk kezelt adatairól bármikor tájékoztatást kérjen, illetve hogy adatai módosítását, törlését, valamint hozzájárulását bármikor, korlátozás nélkül ingyenesen visszavonja a Marketing Market Kft. posta címére postai úton vagy személyesen, illetve az info@marketingmarket.hu e-mail címre küldött bejelentéssel.
4.4 Adat – más, kifejezetten célhoz kötött hozzájáruló nyilatkozat hiányában (így különösen: DM levelek küldése) – kizárólag a szolgáltatásaink biztosítása és fejlesztése céljából, így a megrendelések teljesítése (arról történő értesítés), a megrendelés megtörténtének, teljesítésének és annak megfelelőségének igazolása, ellenőrzése, esetleges reklamációs ügyintézés, illetve a számlázás biztosítása és a megkötött szerződések bizonyítása.
4.5 Amennyiben felhasználó által kerül kép feltöltésre a honlapra, kerülni kell az az olyan EXIF-eket, amelyekben GPS pozíció adatok is szerepelnek. A honlap látogatói ezeket letölthetik és kinyerhetik a helyadatokat a honlapon található képekből.
5.1 Az Adatkezelő a Személyes adatokat a jóhiszeműség és a tisztesség és átláthatóság elveinek, valamint a hatályos jogszabályok és jelen Tájékoztatóban rendelkezéseinek megfelelően kezelik.
5.2 A Szolgáltatások igénybevételéhez elengedhetetlenül szükséges Személyes adatokat az Adatkezelő az érintett Felhasználó hozzájárulása alapján, és kizárólag célhoz kötötten használják fel.
5.3 Az Adatkezelő a Személyes adatokat csak a jelen Tájékoztatóban ill. a vonatkozó jogszabályokban meghatározott célból kezelik. A kezelt Személyes adatok köre arányban áll az Adatkezelés céljával, azon nem terjeszkedhet túl. Minden olyan esetben, ha a Személyes adatokat az Adatkezelő az eredeti adatfelvétel céljától eltérő célra kívánja felhasználni, erről a Felhasználót tájékoztatja, és ehhez előzetes, kifejezett hozzájárulását megszerzi, illetőleg lehetőséget biztosít számára, hogy a felhasználást megtiltsa.
5.4 Adatkezelő a megadott Személyes adatokat nem ellenőrzi. A megadott Személyes adatok megfelelőségéért kizárólag az azt megadó személy felel.
5.5 A 16. életévét be nem töltött személy érintett Személyes adatai csak a felette szülői felügyeletet gyakorló nagykorú személy hozzájárulása esetén kezelhetők. Az Adatkezelőnek nem áll módjában a hozzájáruló személy jogosultságát, illetve nyilatkozatának tartalmát ellenőrizni, így a Felhasználó illetve a felette szülői felügyeletet gyakorló személy szavatol azért, hogy a hozzájárulás megfelel a jogszabályoknak. Hozzájáruló nyilatkozat hiányában az Adatkezelő 16. életévét be nem töltött érintettre vonatkozó Személyes adatot – a Szolgáltatás felhasználásakor használt IP cím kivételével, amelynek rögzítésére az internetes szolgáltatások jellegéből adódóan automatikusan sor kerül – nem gyűjt.
5.6 Az Adatkezelő az általa kezelt Személyes adatokat a jelen Tájékoztatóban meghatározott Adatfeldolgozókon, valamint egyes – a jelen Tájékoztatóban hivatkozott – esetekben a Külső szolgáltatókon kívül harmadik félnek át nem adja. A jelen pontban foglalt rendelkezés alól kivételt képez az adatok statisztikailag összesített formában történő felhasználása, mely az érintett Felhasználó beazonosítására alkalmas egyéb adatot semmilyen formában nem tartalmazhatja, ez által nem minősül Adatkezelésnek, sem adattovábbításnak.
Az Adatkezelők bizonyos esetekben – hivatalos bírósági, rendőrségi megkeresés, jogi eljárás szerzői-, vagyoni- illetve egyéb jogsértés vagy ezek alapos gyanúja miatt az Adatkezelők érdekeinek sérelme, a Szolgáltatások biztosításának veszélyeztetése stb. – harmadik személyek számára hozzáférhetővé teszik az érintett Felhasználó elérhető Személyes adatait.
5.7 Az Adatkezelő rendszere a Felhasználók aktivitásáról adatokat gyűjthet, melyek nem kapcsolhatók össze a Felhasználók által a regisztrációkor megadott egyéb adatokkal, sem más honlapok vagy szolgáltatások igénybevételekor keletkező adatokkal.
5.8 Az Adatkezelő az általuk kezelt Személyes adat helyesbítéséről, korlátozásáról ill. törléséről az érintett Felhasználót, továbbá mindazokat értesíti, akiknek korábban a Személyes adatot Adatkezelés céljára továbbította. Az értesítés mellőzhető, ha ez az Adatkezelés céljára való tekintettel az érintett jogos érdekét nem sérti.
5.9 Az Adatkezelő gondoskodik a Személyes adatok biztonságáról, megteszik azokat a technikai és szervezési intézkedéseket, és kialakítja azokat az eljárási szabályokat, amelyek biztosítják, hogy a felvett, tárolt, illetve kezelt adatok védettek legyenek, illetőleg megakadályozzák azok véletlen elvesztését, jogtalan megsemmisülését, jogosulatlan hozzáférését, jogosulatlan felhasználását és jogosulatlan megváltoztatását, jogosulatlan terjesztését. E kötelezettség teljesítésére az Adatkezelők minden olyan harmadik felet felhívnak, akik részére Személyes adatokat továbbít.
5.10 Tekintettel a GDPR vonatkozó rendelkezéseire az Adatkezelő nem köteles adatvédelmi tisztviselő kijelölésére.
6.1.Adatai megadásával Ön kifejezetten hozzájárul azok fenti célok érdekében történő felhasználásához. Az Adatkezelő a hatályos törvényi előírásoknak megfelelően, csak addig tárolja az Ön személyes adatait, amíg a meghatározott célok megvalósítása érdekében indokolt, illetve ameddig Ön az adatok kezeléséhez való hozzájárulást vissza nem vonja.
6.2 A személyes, nem kötelező adatok kezelése azok önkéntes megadásától azok törléséig tart. Társaságunk törli a megadott adatokat az arra vonatkozó hozzájáruló nyilatkozat visszavonását követő 25 napon belül.
6.3 Jogellenes, megtévesztő Személyes adat használata esetén vagy a Felhasználó által elkövetett bűncselekmény, illetve rendszer elleni támadás esetén az Adatkezelő jogosult a Felhasználó Személyes adatait haladéktalanul törölni, ugyanakkor – bűncselekmény gyanúja vagy polgári jogi felelősség gyanúja esetén – jogosultak a Személyes adatokat a lefolytatandó eljárás időtartamára megőrizni is.
6.4 A rendszer működése során automatikusan, technikailag rögzítésre kerülő, adatok a generálódásuktól számítva a rendszer működésének biztosítása szempontjából indokolt időtartamig kerülnek tárolásra a rendszerben. Az Adatkezelő biztosítja, hogy ezen, automatikusan rögzített adatok egyéb Személyes adatokkal – a jogszabály által kötelezővé tett esetek kivételével – össze nem kapcsolhatók. Ha a Felhasználó Személyes adatainak kezeléséhez adott hozzájárulását megszüntette, vagy valamely Adatkezelő által nyújtott Szolgáltatásról leiratkozott (pl. DM hírlevél), úgy ezt követően a technikai adatokról az ő személye – nyomozó hatóságokat illetve szakértőiket ide nem értve – nem lesz beazonosítható.
6.5 Amennyiben bíróság vagy hatóság jogerősen elrendeli a Személyes adat törlését, a törlést az Adatkezelő végrehajtja. Törlés helyett az Adatkezelő – a Felhasználó tájékoztatása mellett – korlátozzák a Személyes adat felhasználását, ha a Felhasználó ezt kéri, vagy ha a rendelkezésére álló információk alapján feltételezhető, hogy a törlés sértené a Felhasználó jogos érdekét. A Személyes adatot az Adatkezelők mindaddig nem törlik, ameddig fennáll az az adatkezelési cél, amely a Személyes adat törlését kizárta.
6.6 Vásárlás esetén a számlázási adatok a jogszabály kötelező rendelkezése alapján 8 évig megőrzésre kerülnek.
7.1 Az Adatkezelő a Szolgáltatások biztosításához kapcsolódóan számos esetben Külső szolgáltatókat vesznek igénybe, amely Külső szolgáltatókkal együttműködnek.
A Külső szolgáltatók rendszereiben kezelt Személyes adatok tekintetében a Külső szolgáltatók saját adatvédelmi tájékoztatójában foglaltak az irányadók. Az Adatkezelők minden tőlük telhetőt megtesznek annak érdekében, hogy a Külső szolgáltató a részére továbbított Személyes adatokat a jogszabályoknak megfelelőn kezelje, és azokat kizárólag a Felhasználó által meghatározott vagy a jelen Tájékoztatóban alább rögzített célra használja fel. A Külső szolgáltatók 2018. május 25. napját követően a részükre az Adatkezelők által továbbított és általuk kezelt vagy feldolgozott Személyes adatokat a GDPR által előírt rendelkezésekkel összhangban rögzítik, kezelik, ill. dolgozzák fel és erről nyilatkozatot tesznek az Adatkezelők részére.
Az Adatkezelők a Külső szolgáltatók számára végzett adattovábbításról a jelen Tájékoztató keretében tájékoztatják a Felhasználókat.
7.2 Regisztrációt könnyítő Külső szolgáltatók
Az Adatkezelő a Szolgáltatások biztosításához kapcsolódóan együttműködnek olyan Külső szolgáltatókkal, amelyek regisztrációt és belépést könnyítő alkalmazásokat biztosítanak a Felhasználók számára. Ezen együttműködés keretében egyes Személyes adatok (pl. IP cím, email, regisztrációs név) e Külső szolgáltatók által az Adatkezelők és/vagy az Adatfeldolgozó részére átadásra kerülhetnek. E Külső szolgáltatók a Személyes adatokat saját adatvédelmi irányelveik szerint gyűjtik, kezelik, továbbítják. (Pl. Mailchimp hírlevélkezelő rendszer)
Az Adatkezelővel együttműködő Regisztrációt vagy belépést könnyítő Külső szolgáltatók: Facebook Inc.; Mailchimp hírlevélkezelő rendszer
7.3 Webanalitikai és hirdetéskiszolgáló Külső szolgáltatók
A Szolgáltatások oldalaihoz kapcsolódóan az Adatkezelők webanalitikai és hirdetéskiszolgáló Külső szolgáltatókkal működnek együtt.
E Külső szolgáltatók hozzáférhetnek a Felhasználó IP címéhez, ezen felül pedig sok esetben cookie-k, esetenként web beacon (az IP cím, a látogatott honlap rögzítésére szolgáló, a honlapokon, esetenként e-mailekben vagy mobil applikációkban alkalmazott webes jelölő), clicktag (egy adott hirdetésre történt kattintást azonosító jelölő mérőkód) vagy egyéb kattintásmérők használatával biztosítják a Szolgáltatások személyre szabását vagy elemzését, statisztikák készítését.
Az e Külső szolgáltatók által elhelyezett cookie-k bármikor törölhetők a Felhasználó készülékéről, a böngésző(k) megfelelő beállításainak kiválasztásával pedig általában visszautasítható a cookie-k használata. A Külső szolgáltatók által elhelyezett cookie beazonosítása az adott cookie-hoz kapcsolódó domain alapján történhet. A web beacon, a clicktag és az egyéb kattintásmérők visszautasítására nincs lehetőség.
E Külső szolgáltatók a részükre továbbított Személyes adatokat saját adatvédelmi tájékoztatóik szerint kezelik.
Az Adatkezelőkkel együttműködő webanalitikai és hirdetéskiszolgáló Külső szolgáltatók: Etarget SE, Facebook Inc., Google LLC.
7.4 Egyéb Külső szolgáltatók
Vannak olyan Külső szolgáltatók, amelyekkel egyik Adatkezelő sem áll szerződéses jogviszonyban vagy az adott adatkezelés tekintetében szándékosan nem működik együtt, azonban ettől függetlenül is a Honlaphoz / Szolgáltatásokhoz – akár a Felhasználó közreműködése (pl. egyéni fiókjának a Szolgáltatáshoz kapcsolása) által, akár anélkül – hozzáférnek, és ez által a Felhasználókról vagy a Szolgáltatások honlapjain folytatott felhasználói aktivitásokról adatokat gyűjtenek, amelyekből esetenként – önállóan vagy más, e Külső szolgáltató által gyűjtött adatokkal összekapcsolva – alkalmasak lehetnek a Felhasználó azonosítására. Ilyen Külső szolgáltatók lehetnek különösen, de nem kizárólagosan: Facebook Ireland Inc., Google LLC, Instagram LLC., Pinterest Ltd., Infogram Software Inc, PayPal Holdings Inc., Playbuzz Ltd., Twitter International Company., Viber Media LLC, Vimeo Ltd., Yahoo! EMEA Ltd., YouTube LLC.
E Külső szolgáltatók a részükre továbbított Személyes adatokat saját adatvédelmi irányelveik szerint kezelik.
8.1 Az Adatkezelő jogosult és köteles minden olyan rendelkezésére álló és általuk szabályszerűen tárolt Személyes adatot az illetékes hatóságoknak továbbítani, amely Személyes adat továbbítására őket jogszabály vagy jogerős hatósági kötelezés kötelezi. Ilyen adattovábbítás, valamint az ebből származó következmények miatt az Adatkezelő nem tehető felelőssé.
8.2 Amennyiben az Adatkezelő a honlapon található tartalomszolgáltatás és tárhelyszolgáltatás üzemeltetését vagy hasznosítását részben vagy egészben harmadik személy számára átadja, úgy az általa kezelt Személyes adatokat részben vagy egészben ezen harmadik személy számára a Felhasználó külön hozzájárulásának megkérése nélkül, azonban a Felhasználók megfelelő előzetes tájékoztatása mellett átadhatja az új üzemeltető részére azzal, hogy ezen adattovábbítás a Felhasználót nem hozhatja a jelen Tájékoztató mindenkor hatályos szövegében megjelölt adatkezelési szabályoknál hátrányosabb helyzetbe. Jelen pont szerinti adattovábbítás esetén az Adatkezelő az adattovábbítás előtt lehetőséget biztosít a Felhasználók számára arra, hogy az adattovábbítás előtt tiltakozzanak az adattovábbítás ellen. Tiltakozás esetén az adott Felhasználó adatainak a jelen pont szerinti továbbítása nem lehetséges.
9.1 A Felhasználó kérheti, hogy az Adatkezelő tájékoztassa, hogy kezeli-e a Felhasználó személyes adatát, és ha igen, akkor az általa kezelt Személyes adatokhoz biztosítson számára hozzáférést. Az írásos formában küldött tájékoztatás-kérést az Adatkezelő akkor tekinti hitelesnek, ha a megküldött kérelem alapján a Felhasználó egyértelműen beazonosítható. Emailben küldött tájékoztatáskérést az Adatkezelő csak akkor tekint hitelesnek, ha azt a Felhasználó regisztrált e-mail címéről küldik, ez azonban nem zárja ki, hogy az Adatkezelő a tájékoztatás megadása előtt a Felhasználót más módon is beazonosítsa.
A tájékoztatáskérés kiterjedhet a Felhasználónak az Adatkezelő által kezelt adataira, azok forrására, az Adatkezelés céljára, jogalapjára, időtartamára, az esetleges Adatfeldolgozók nevére és címére, az Adatkezeléssel összefüggő tevékenységekre, valamint a Személyes adatoknak továbbítása esetén arra, hogy kik és milyen célból kapták vagy kapják meg Felhasználó adatait.
9.2 A Felhasználó kérheti az Adatkezelő által kezelt Személyes adatainak helyesbítését vagy módosítását. Figyelembe véve az Adatkezelés célját, a Felhasználó kérheti a hiányos Személyes adatok kiegészítését. Személyes adat módosítására irányuló igény teljesítését követően a korábbi (törölt) adatok már nem állíthatók helyre.
9.3 A Felhasználó kérheti az Adatkezelő által kezelt Személyes adatainak törlését. A törlés megtagadható (i) a véleménynyilvánítás szabadságához és a tájékozódáshoz való jog gyakorlása céljából, vagy (ii) ha a Személyes adatok kezelésére jogszabály felhatalmazást ad; valamint (iii) jogi igények előterjesztéséhez, érvényesítéséhez, illetve védelméhez.
A törlési kérelem megtagadásáról az Adatkezelő minden esetben tájékoztatja a Felhasználót, megjelölve a törlés megtagadásának indokát. Személyes adat törlésére irányuló igény teljesítését követően a korábbi (törölt) adatok már nem állíthatók helyre.
9.4 A Felhasználó kérheti, hogy Személyes adatainak kezelését az Adatkezelő korlátozza, ha a Felhasználó vitatja a kezelt Személyes adatok pontosságát. Ebben az esetben a korlátozás arra az időtartamra vonatkozik, amely lehetővé teszi, hogy az Adatkezelő ellenőrizze a Személyes adatok pontosságát. Az Adatkezelő megjelöli az általa kezelt Személyes adatot, ha a Felhasználó vitatja annak helyességét vagy pontosságát, de a vitatott Személyes adat helytelensége vagy pontatlansága nem állapítható meg egyértelműen.
A Felhasználó kérheti, hogy Személyes adatainak kezelését az Adatkezelő korlátozza akkor is, ha az Adatkezelés jogellenes, de a Felhasználó ellenzi a kezelt Személyes adatok törlését, és ehelyett kéri azok felhasználásának korlátozását.
A Felhasználó továbbá akkor is kérheti, hogy Személyes adatainak kezelését az Adatkezelő korlátozza, ha az Adatkezelés célja megvalósult, de a Felhasználó igényli azok Adatkezelő általi kezelését jogi igények előterjesztéséhez, érvényesítéséhez vagy védelméhez.
9.5 Felhasználó tiltakozhat Személyes adatainak kezelése ellen (i) ha a Személyes adatok kezelése kizárólag az Adatkezelőre vonatkozó jogi kötelezettség teljesítéséhez vagy az Adatkezelő vagy harmadik személy jogos érdekének érvényesítéséhez szükséges; (ii) ha az Adatkezelés célja közvetlen üzletszerzés, közvélemény-kutatás vagy tudományos kutatás; vagy (iii) ha az Adatkezelésre közérdekű feladat teljesítése érdekében kerül sor. Az Adatkezelő a Felhasználó tiltakozásának jogszerűségét megvizsgálják, és ha a tiltakozás megalapozottságát megállapítják, az Adatkezelést megszüntetik és a kezelt Személyes adatokat zárolják, továbbá a tiltakozásról és az annak alapján tett intézkedésekről értesítik mindazokat, akik részére a tiltakozással érintett Személyes adatok korábban továbbításra kerültek.
10.1 Az Adatkezelő tevékenysége ellátásához a jelen Tájékoztatóban fentebb nevesített Adatfeldolgozókat veszik igénybe. A kezelt adatok kizárólag Társaságunk azon munkavállalói részéről kerülnek megismerésre, akik az adott célhoz kötötten szükségszerűen meg kell ismerjék az adatokat (így az adott szolgáltatás teljesítéssel kapcsolatba kerülő munkatárs, vevőpanasz esetén az azt intéző vevőszolgálati munkatárs, reklámküldemény esetén a reklámot elindító marketing munkatárs, számlázással kapcsolatosan pedig az azzal foglalkozó pénzügyi munkatárs).
10.2 Az Adatfeldolgozók önálló döntést nem hoznak, kizárólag az Adatkezelővel kötött szerződés, és a kapott utasítások szerint jogosultak eljárni. Az Adatfeldolgozók 2018. május 25. napját követően a részükre az Adatkezelő által továbbított és általa kezelt vagy feldolgozott Személyes adatokat a GDPR által előírt rendelkezésekkel összhangban rögzítik, kezelik, ill. dolgozzák fel.
10.3 Az Adatkezelő ellenőrzi az Adatfeldolgozók munkáját.
10.4 Az Adatfeldolgozók további adatfeldolgozó igénybe vételére csak az Adatkezelő hozzájárulásával jogosultak.
11.1 Az Adatkezelő fenntartja magának a jogot, hogy a jelen Tájékoztatót egyoldalú döntésével bármikor módosítsa.
11.2 A Felhasználó következő belépéssel elfogadja a Tájékoztató mindenkor hatályos rendelkezéseit, ezen túlmenően az egyes Felhasználók beleegyezésének kikérésére nincs szükség.
12.1 Bármilyen, adatkezeléssel kapcsolatos kérdéssel, észrevétellel kereshetők az Adatkezelő munkatársai az info@marketingmarket.hu e-mail címen.
12.2 A Felhasználó az Adatkezeléssel kapcsolatos panaszával közvetlenül a Nemzeti Adatvédelmi és Információszabadság Hatósághoz (cím: 1125 Budapest, Szilágyi Erzsébet fasor 22/c.; telefon: +36-1-391-1400; e-mail: ugyfelszolgalat@naih.hu; honlap: www.naih.hu fordulhat.
12.3 A Felhasználó jogainak megsértése esetén bírósághoz fordulhat. A per elbírálása a törvényszék hatáskörébe tartozik. A per – az érintett választása szerint – az érintett lakóhelye vagy tartózkodási helye szerinti törvényszék előtt is megindítható. Az Adatkezelő kérésre a Felhasználót tájékoztatják a jogorvoslat lehetőségéről és eszközeiről.