Képek keresőoptimalizálása – 10 képoptimalizálási tipp

Miért fontos a képek keresőoptimalizálása?
Egy 2022-es felmérés szerint a Google képkeresései az összes keresés 22,6%-át teszik ki. Épp ezért fontos, hogy weboldalunk képei optimalizálva legyenek, máskülönben komoly mértékű forgalomtól lehet elesni. Webáruházak, termékbemutatók, tesztek esetében ez pedig hatványozottan igaz.
A képkereső-optimalizálás (Image SEO) javíthatja webhelye akadálymentesített elérhetőségét, amire számos országban, köztük az EU-ban is törvényi irányelv is létezik. Ebben a cikkben bemutatjuk, miért fontosak az alternatív (alt) szövegek, hogyan kell megfelelően szövegezni és beállítani őket, és hogyan csökkenthetjük a képfájl méretét az optimális betöltési idő elérése érdekében. Ez mellett még számos tippet és ötletet is adunk.
Rangsorolás növelése a Google képekben
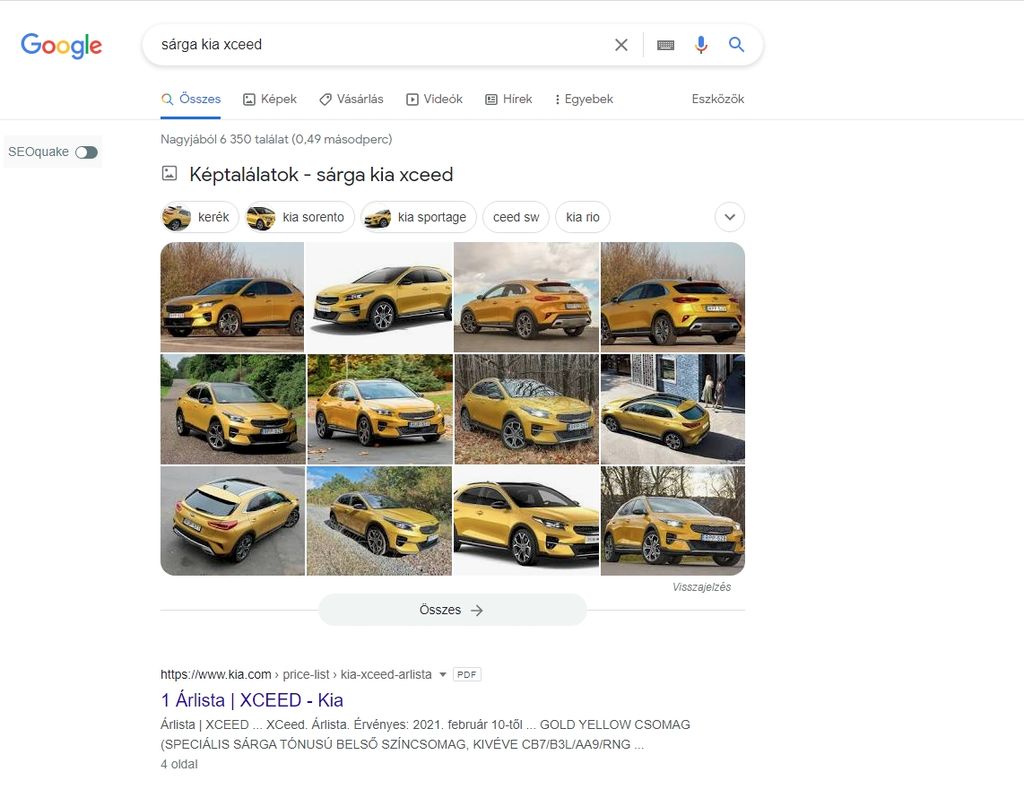
Az optimalizált képek használata növeli a rangsorolás esélyét, és a keresőoptimalizálás SEO fontos részét képezik. A Google egyre gyakrabban jelenít meg a képeket a normál keresési eredmények között, gyakran a szokásos organikus találatok felett. Ez főként akkor igaz, ha pontosabb meghatározást adunk ahhoz, hogy mit keresünk. Egy autó esetében például ha a “sárga kia xceed”-re keresünk ezt az eredményt kapjuk.
Egy weboldal tartalom előállításánál a képek segíthetnek a felhasználóknak megérteni az írott szöveget, kapcsolatba léphetünk vele (nagyítás, megosztás, mentés). És segít tagolni az egyébként nagy szövegtömböket. A Google lényegesen jobban rangsorolja azokat a tartalmakat, ahol képek is el vannak helyezve, főként akkor, ha a képek szöveges információt is tartalmaznak.
Az Image SEO legfontosabb része az alternatív szöveg
Az alternatív szöveg (vagy alt szöveg) egy kép írásos leírása. A keresőoptimalizálás során sokszor hívják „alt attribútumoknak” vagy „alt címkéknek”. Az optimalizált alternatív szöveg kulcsfontosságú ahhoz, hogy a Google megfelelően rangsorolja képeinket a Google Képekben. Az alternatív szöveg segítségével tudjuk ugyanis elmondani a Google-nak, hogy mit mutat pontosan a kép. Alapvetően az alt szöveget a képek helyettesítésére találták ki, segíthet abban, hogy lassú betöltés esetén ezt a szöveget jelenítse meg, illetve akkor is ha a kép valamiért nem található vagy átmenetileg nem elérhető a weboldalunk tárhelyén.
A helyettesítő szöveg tehát javítja webhelye keresőoptimalizálási teljesítményét azáltal, hogy további releváns tartalmat ad weboldalához. Segít a Google-nak jobban megérteni a kép kontextusát, ami alapjány meghatározza, hogyan rangsorolja az oldalt. Ne aggódjunk, az alt címkék optimalizálásához nem kell ismernünk a HTML-t. Csupán jó alternatív szöveget kell írnunk, amihez most adunk egy-két tanácsot, és megmutatjuk hogyan rendelhetjük az alternatív szöveget a képhez.
A képek alternatív szövegének optimalizálása
Az alternatív szöveg akkor a legjobb, ha leíró jellegű, anélkül, hogy ezt túlzásba vinnénk. Úgy fogalmazzuk meg, mintha valakinek telefonon kellene elmondani, hogy mit tartalmaz a kép – hogyan írnánk ezt le a legjobban? Általánosságban elmondható, hogy alternatív szöveg írásakor a legjobb, ha az legfeljebb 125 karakterből áll. Ennek az az oka, hogy a legtöbb képernyőolvasó (a látássérülteket segítő kisegítő technológia) 125 karakter után leállítja az alternatív szöveg olvasását. Az is hasznos, ha releváns kulcsszavakat foglalunk bele az alternatív szövegbe, de nem szabad túlzásba vinni, meg kell találni a finom határvonalat a konkrétság és a spam jellegűség között. Egy példa cipő esetében:
✅ Helyes alt leírás: fehér bőr adidas superstar cipő
❌ Spam: adidas superstar cipő adidas original edzőcipő adidas sportcipő
A helyes leíró példa egyszerűen, de részletesen írja le a képet. Tartalmazza a márkát, a színét, az anyagát és a márkán belüli típust. De ez még mindig egy természetes leírás. A spam jellegű példában túl sok kapcsolódó kulcsszót próbálnánk beilleszteni, amelyek nem sokat írnak a képről. Az optimalizált alternatív szöveg segíthet a Google-nak megérteni a vizuális elemek kontextusát, de a spam jellegű ehhez hasonló „kulcsszótömés” rossz felhasználói élményt eredményezhet.
Hogyan néz ki a gyakorlatban egy jól optimalizált alternatív szöveg?
Nézzünk néhány példát a rossz, jó, jobb és legjobb lehetőségekre.
Rossz alternatív szöveg: alt=”macskák”
Jó alternatív szöveg: alt=”alvó macskák fonallal”
Jobb alternatív szöveg: alt=”fonallal alvó gyömbér cicák”
A legjobb alt szöveg: alt=”két gyömbér cica rózsaszín és lila fonalgolyókkal alszik”
Rossz alternatív szöveg : alt=”légsütő”
Jó alternatív szöveg : alt=”ezüst légsütő”
Jobb alternatív szöveg : alt=”Cuisinart ezüst levegősütő”
Legjobb alternatív szöveg : alt=”Cuisinart silver air fryer krumpli sütése”
Amint láthatjuk, minden esetben a legjobb alternatív szöveg az, amely a legjobban leírja a képet anélkül, hogy természetellenesnek hangzik.
Alt szöveg hozzáadása WordPressben
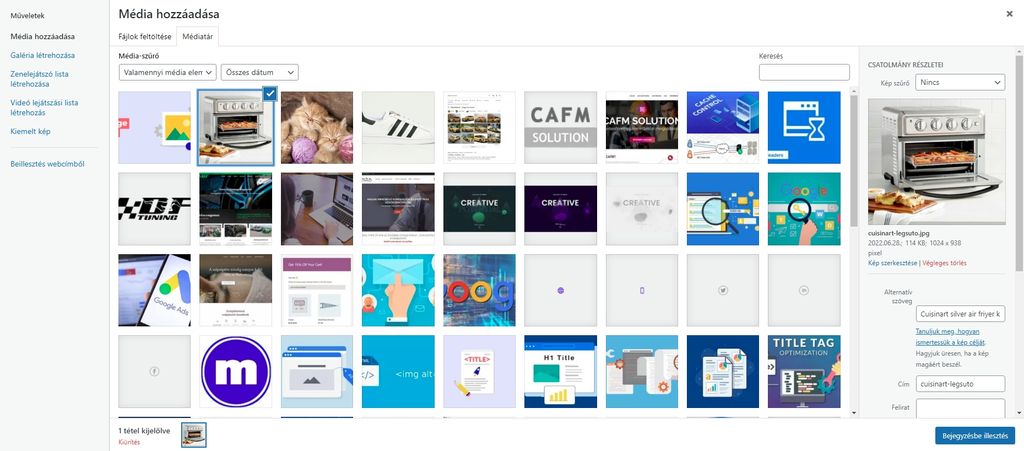
WordPress-webhelyünkhöz optimalizált alternatív szöveget adhatunk hozzá anélkül, hogy bármit is tudnunk kellene a HTML-ről. Miután feltöltöttünk egy képet a fotókönyvtárába, megadhatjuk a részleteket, beleértve az alternatív szöveget.
10 képoptimalizálási tipp a képek SEO javításához
Bár az alt címkék beállításai az egyik legfontosabb a képek feltöltése után, de a képoptimalizálás nem csak ennyiből áll. A képek keresőoptimalizálása során számos dolgot tehetünk még annak érdekében, hogy javítsuk webhelyünk általános organikus teljesítményét, és magasabb helyezést érjünk el a Google Képekben. Íme tíz tipp a képek SEO javításához:
1. Nevezzük el a kép file-t megfelelően
A Google Image SEO útmutatója szerint fontos a leíró fájlnevek használata. Példaként használjuk ezt a képet ami egy Nike Air Force 1 cipő:
Általában a képek file neve egyszerű amikor megkapjuk őket feldolgozásra (pl: IMG00353.JPG), ami nem nagyon hordoz önmagában információt. Egy ilyen file név a weboldalunkra való feltöltés után, a Google-nek sem árulna el semmit, hogy mit is tartalmaz a kép. Ezt a képet feltöltés előtt át kell tehát nevezni! A megfelelő választás erre: feher-air-force-1-pastel-stripes.jpg.
Adjunk leíró nevet a képeknek, mielőtt feltöltjük őket a webhelyre. A Google az aláhúzás helyett a kötőjelek használatát javasolja a szavak elválasztására. Ne használjunk speciális karaktereket, ékezeteket és szőközt! Ha pedig egy weboldal lefordítását vagy honosítását tervezzük, klónozzuk a képeket és módosítsuk a fájlneveket ennek megfelelően.
2. Méretezzük át a képeket a kijelző méretére
Ami a felhasználói élményt illeti, az oldal sebessége kulcsfontosságú a keresőoptimalizálás során. És könnyen lehet, hogy a feltöltött kép lelassítja az oldalt, ha nem figyelünk annak méretére.
Tegyük fel, hogy a telefonunkkal készítünk képet a weboldalunkhoz. A legtöbb okostelefon legalább 4032 x 3024 pixeles fényképeket készít, ami egy átlagos webhely képszélességét bőven meghaladja, sokkal nagyobb a kelleténél. A probléma elkerülése érdekében feltöltés előtt méretezzük át a képeket a szükséges maximális méretre (javasolt max. felbontás 1280×768). A képeket átméretezhetjük Photoshoppal, vagy egy egyszerűbb képszerkesztő programmal, vagy akár a Canva-val. Amennyiben WordPress-t használunk, feltöltés után használhatjuk annak beépülő modulját is a képek átméretezéséhez.
3. Képek tömörítése
A képek átméretezése nem az egyetlen módja a fájlméret csökkentésének. A képeket tömöríthetjük is, ami csökkentheti az oldal betöltési idejét. A kép tömörítése azt jelenti, hogy minimalizáljuk a fájl méretét anélkül, hogy a minőség elfogadhatatlan mértékben csökkenne. Lényegében a cél a képadatok redundanciájának minimalizálása a hatékonyság és a gyorsabb betöltési sebesség érdekében.
Hogyan csökkenthetjük a képek fájlméretét?
A képek tömörítéséhez számos könnyen használható ingyenes eszközt használhatunk, például Optimizilla, TinyPNG vagy ImageOptim. Érdemes kipróbálni a Websiteplanet oldalát is, ahol akár 50MB-ig is feltölthetünk png és jpg fájlokat. Amennyiben pedig WordPress-t használunk, úgy kipróbálhatjuk a Smush bővítményt.
Használhatjuk a Google által javasolt három nyílt forráskódú eszköz egyikét is:
4. Válasszuk ki a megfelelő formátumot
Most, hogy megbeszéltük a képtömörítést, nézzünk meg néhányat a leggyakoribb képformátumok közül. Nincs egyetlen megfelelő formátum. Minden a használni kívánt képtől és a felhasználás módjától függ.
Íme a választás alapvető lebontása:
- JPEG : A legnépszerűbb webes képformátum.
- PNG : Akkor használjuk, ha átlátszóságot kell használni a kép hátterében
- WebP : A leggyorsabb betöltés érhető el vele. Akkor használjuk, ha nagyobb tömörítésre van szükségünk, mint a JPEG vagy PNG. Támogatja a jpg képek alternatív megjelenítését, de nem működik régebbi böngészőkkel, illetve Safari alatt. Az iOS készülékek miatt tehát alternatívaként továbbra is a jpg formátumot kell megtartani a WebP alkalmazása mellett.
- SVG : Ikonokhoz vagy logókhoz használható
5. Webhelytérkép a képek számára
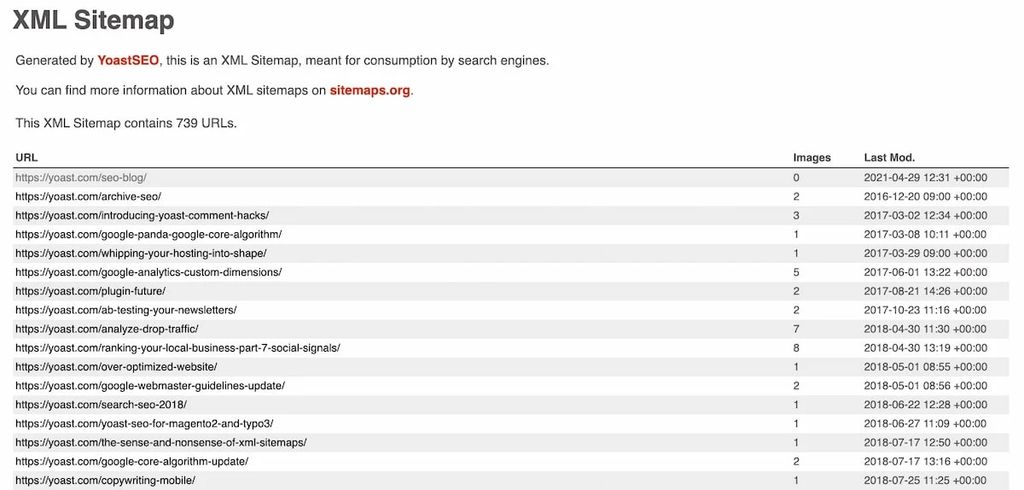
A képek számára létrehozott webhelytérkép növeli annak esélyét, hogy a képek megjelenjenek a keresési eredmények között. A kép-webhelytérkép sokban hasonlít egy normál XML-webhelytérképhez , azzal a különbséggel, hogy a képes webhelytérkép csak a képek URL-címeit tartalmazza.
Ha létrehozunk egy dedikált webhelytérképet, más domain URL-jeit is tartalmazhatják, ami azt jelenti, hogy képeinket egy tartalomszolgáltató hálózaton is tárolhatjuk (erről később).
Képes webhelytérkép létrehozása
Képes webhelytérképet manuálisan vagy webhelytérkép-generátorral is létrehozhatuk. WordPress oldalak esetén a SEO bővítmények segítenek ebben, mint például az egyik legnépszerűbb a Yoast SEO. Amennyiben ezt a bővítmény használjuk, úgy az automatikusan létrehozott és állandóan frissülő XML térképek között, a felhasználói felületen csak a képek számát látjuk, azonban ezek bekerülnek az XML forráskódba, ahol a keresők láthatják és fel is térképezhetik őket.
6. Tömeges képhasználat és nemzetközi weboldal esetén használjunk tartalomszolgáltató hálózatot
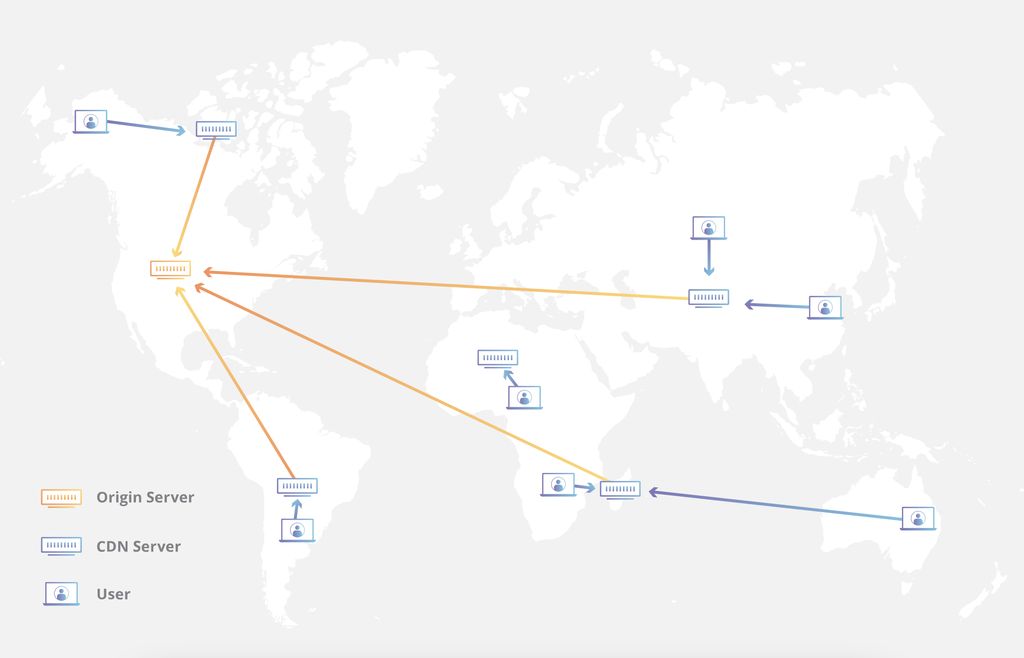
A tartalomszolgáltató hálózat (CDN) gyorsabbá teszi a képek és egyéb tartalmak betöltését. A CDN (Content Delivery Network) a világ különböző pontjain található kiszolgálók csoportja. Ez lehetővé teszi a tartalom gyorsabb elosztását különböző helyekre. A felhasználók a hozzájuk legközelebb lévő CDN-kiszolgálóról kapják meg a tartalmaikat, mivel a sebesség és a kapcsolat javítása érdekében a CDN szervereket helyez el a különböző hálózatok közötti cserepontokon. Ezek az internetes cserepontok (IXP-k) azok a helyek, ahová a különböző internetszolgáltatók csatlakoznak, hogy hozzáférést biztosítsanak egymásnak a különböző hálózataikból származó forgalomhoz.
Ez kicsit bonyolultan hangzik és nem is kell feltétlen megérteni működését. Egy CDN konfigurációs beállítást WordPress oldalak esetén Cache beépülő bővítménnyel tudunk végrehajtani, mint pl. a W3 Total Cache.
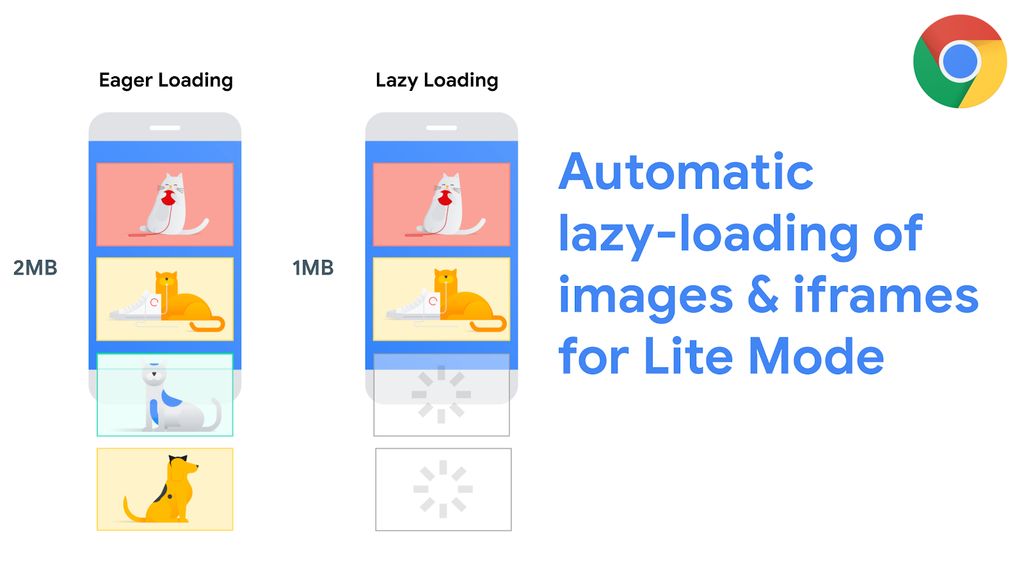
7. Állítsuk be a “lusta betöltést” (Lazy Load funkció)
Ha weboldalunk lassú oldalbetöltési sebességről tanúskodik, általában a képek a fő bűnösök. A probléma megoldásának egyik legjobb módja, ha a „lusta betöltést” használjuk, ami arra utasítja a böngészőket, hogy várjanak a kép betöltésével, addig amíg szükség nem lesz rá. Amikor egy felhasználó az oldal látogatása során nem görgeti le az oldal második felét, akkor ezek az elemek soha nem töltődnek be számára, ami pedig észrevehető teljesítményjavulást hoz.
Wordpress oldalak esetén a lusta betöltés alapból tudhatja sablonunk, csak engedélyezni kell. Amennyiben az optimalizálási beállítások között nem találjuk, úgy használhatunk erre Cache beépülő bővítményt is.
8. Használjuk ki a böngésző gyorsítótárát
A Google PageSpeed Insights eszköz gyakran javasolja a böngésző gyorsítótárának kihasználását. A böngésző gyorsítótárazása az, amikor a látogató böngészője fájlokat tárol. Ez azt jelenti, hogy az elemek gyorsabban töltődnek be, amikor legközelebb meglátogatják az oldalt.
Amikor felkeresünk egy weboldalt, a képek letöltődnek, majd megjelennek a böngészőben. Gyorsítótárazás nélkül, amikor legközelebb újra felkeresnénk az oldalt, ezeket újra le kellene tölteni. A böngésző gyorsítótárazásával a böngésző viszont tárolni tudja ezeket, vagyis az oldal sokkal gyorsabban fog betöltődni.
A böngésző gyorsítótárazása észrevehetően hatással van azokra a webhelyekre, ahol a felhasználók gyakran keresik fel ugyanazokat az oldalakat. Ha WordPress-t használunk, valamelyik népszerű gyorsítótár-bővítmény segíthet ennek gyors megvalósításában. Ha nem, a GTmetrix ezen útmutatója is segíthet ebben.
9. Kép strukturált adatok hozzáadása
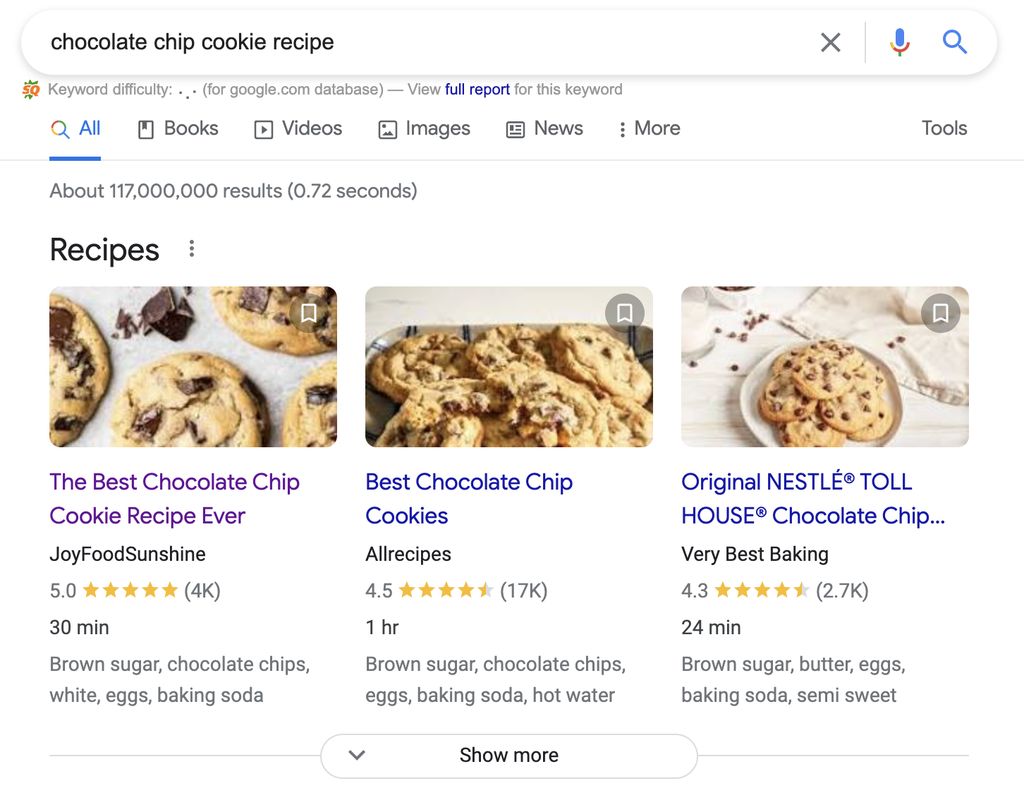
A strukturált adatok egy adatszókincs, amely segít a keresőmotoroknak tisztábban megérteni a webhely információit. A strukturált adatok használata növeli annak esélyét is, hogy a képek „ bővített találatként ” jelenjenek meg. Íme egy példa a receptséma működésében. Az ilyen típusú bővített kivonatok egy kapcsolódó képet, a receptről szóló áttekintéseket, a recept elkészítéséhez szükséges időt és az összetevők rövid listáját jelenítik meg:
A Google Képek jelenleg a következő típusú strukturált adatokat támogatja:
A strukturált adatok képekhez való implementálásával kapcsolatos további információkért tekintse meg a Google irányelveit.
Addig is íme néhány kulcsfontosságú kivonat:
- Ha strukturált adatok felhasználását tervezi egy kép alátámasztására, győződjön meg arról, hogy a kép releváns az oldal szempontjából, amelyen megjelenik. Ha például receptre strukturált adatokat használ, akkor a kiválasztott képnek az elkészült receptet kell mutatnia.
- Minden kép URL-jének feltérképezhetőnek és indexelhetőnek kell lennie. Ellenkező esetben a Google nem fogja megtalálni és megjeleníteni a találati oldalakon.
Wordpres oldalak esetén struktúrált adatokat beépülő bővítménnyel tudunk létrehozni az egyes bejegyzések, oldalak, termékek szerkesztése során, vagy manuálisan is készíthetünk JSON-LD Schema Generator segítségével. Itt a kapott kódot kell kimásolni, majd a választott oldal <head> szekciójába kell elhelyezni a script-et.
10. Optimalizálás Open Graph és Twitter kártyákhoz
A közösségi média marketing stratégia fontos része a képek használata. Az Open Graph egy internetes protokoll (vagy szabálykészlet), amelyet eredetileg a Facebook vezetett be. Az Open Graph címkék segítségével kiválaszthatjuk, hogyan jelenjen meg a közösségi média bejegyzés előnézete. Ez azt jelenti, hogy megadhatjuk az előnézeti címet, a használandó képet és egy rövid kivonatot a közösségi bejegyzésekhez.
Az Open Graph a Facebookra és a Pinterestre vonatkozik, míg a Twitter Twitter-kártyákat használ. WordPress oldalak esetében a legegyszerűbb módja ennek biztosítására egy SEO beépülő modult, mint a Yoast.
Képek Alt attribútumok nélkül
Ha azt szeretnénk, hogy képeink rangsorolva legyenek a Google-on, rendkívül fontos, hogy alternatív szöveget adjunk nekik. SEO Auditunk segítségével fel tudjuk térképezni a webhelyén található összes kép listáját, melyek alternatív szöveg nélküliek. Ha időt szánunk webhelyünk képeinek megfelelő optimalizálására, az észrevehető hatással lehet a forgalomra. Ráadásul javíthatja a felhasználói élményt, a gyorsabb betöltési időt, és a jobb hozzáférhetőséget.
Forrás: KELLY LYONS Semrush – Átirat, kiegészítés: Marketing Market
Bizza cégünkre weboldalának átfogó ellenőrzését és optimalizálását.
Meglévő vagy újonnan készült weboldalára teljes, átfogó technikai SEO auditot készítünk és tartalmi ellenőrzést (OnPage SEO) végzünk. Az ellenőrzés során közel 100 tesztet futtatunk le, mely alapján pontosan fel tudjuk mérni mind a szerver oldali, mind pedig a szerkezeti, tartalmi problémákat.